Overview
When adding images to your web page, it is important to ensure that images that convey important information have appropriate text alternatives or descriptions. Having a description of an image will ensure that they are accessible to everyone. Alternative text and captions are the most commonly used methods to describe images. However, depending on the complexity or overall functionally of an image, other image description approaches may be more suitable.
This web page will provide you with tips and tricks to provide text descriptions for your image based on the complexity and functionality of your image and the recommended approaches to incorporate the image description on your web page.
Alternative Text
- What is alternative or alt text?
- Why do I need alt text?
- How do you know if an image needs alt text?
- Examples of alt text
- How do I write great alt text?
- My image has alt text. Do I need to change anything?
What is Alternative or Alt Text?
Alternative Text or Alt text is a text replacement for an image and is used to explain what the image is and what the image is trying to convey to the user. It requires adding the alt attribute to an image (img) element.
Syntax:<img alt="text">
Why do I need alt text?
Including alt text in your images ensures that your image is accessible to people with disabilities. The primary purpose of alt text is to allow screen reader users, such as individuals with cognitive or visual disabilities, to obtain a text interpretation of the image to let them to understand the importance of the image. Moreover, alt text can all be beneficial for all users in that it can serve as an image replacement if the image cannot be displayed on the page and it can be used to help search engines identify your website more easily.
How do you know if an image needs alt text?
An image requires alt text if it conveys important information. The following do not need alt text:
- Images that serve for decoration only. Decorative images are considered images that are used for layout and do not present important content. If a decorative image is present, the alt text attribute should be null (
Alt=””). - Images that have a caption do not need alt text. Captions are text descriptions for an image that are displayed on the page, thus allowing sighted and non-sighted users information about the image. If a caption is present, the alt text attribute should be null (
Alt=””). - Images with the text description within the content of the page do not require alt text. If the image description is within the content of the page, the alt text attribute should be null (
Alt=””).
NOTE: For images that do not need alt text it is recommended that the alt text attribute is null (Alt=””). This will ensure that assistive technologies skip over the image and that no accessibility-testing applications signal an error if the alt text is not provided for these images.
Examples of Alt Text
The example below (Example 1) is an image that should have alt text. The image displays a turtle eating a strawberry in the grass. Without the alt text, a user who cannot see the image will be at a disadvantage for they will be unable to understand the image and the meaning behind the image. An example of good alt text for this image would be: <img alt="Turtle eating a strawberry in the grass">

The second example (Example 2) is another image that requires alt text. The image shows a hamster sitting on a swing. While sighted users can enjoy the imagery of the cute hamster, non-sighted users will need descriptive alt text to enjoy this image. The alt text for this image would be: <img alt="Hamster sitting on a swing">

How do I write great Alt Text?
Writing great alt text takes time and practice. There is no one way to do it. Nonetheless, there are tips to follow in writing good alt text:
- Be precise. Alt text should accurately present the same content and function as is presented in the image.
- Be brief. Alt text of an image should be short and to the point. Listening to long alt text can be burdensome for assistive technology users. Longer alt text might also be a problem because it may provide more information to assistive technology users giving a disadvantaged to sighted users.
- DO NOT repeat information. Alt text should not provide identitical information as text within the context of the image. Moreover, the same alt text should not be used with different images.
- DO NOT use the phrases "image of ..." or "graphic of ..." to describe the image. Typically, assistive technologies will announce to a user the presence of an image. Therefore, including phrases such as “image of…”, “graph of…” causes unnecessary redundancy for users.
My image has alt text. Do I need to change anything?
Try asking yourself these simple questions so you can decide if the alt text is appropriate.
- Is the alt text describing what is in the image?
- Is the alt text too simple? Is it too generic?
- Is the alt text within 8 to 80 characters long?
- Does the alt text provide repetitious information?
- Is the image meaningful? Should it have alt text or should it be null (
Alt=””)?
Captions For Images
- What are captions for images?
- What are the benefits of using captions?
- When should an image need a caption?
- How to add captions to an image
- Examples of captions for images
What are captions for images?
Captions for images are text descriptions of an image that are displayed on a webpage.Captions provide supplemental information about what the image is conveying.
Captions are the universal design recommended approach to providing text alternatives to images. Captions are a great alternative to ensure everyone has equal access to the image description because they are displayed within the main content and can be read by assistive technology. A common malpractice with alt text is providing additional information about an image within the alt text that is not otherwise seen in the image. This will put sighted users at a disadvantage because they will not see the alt text. Captions are available to both sighted and non-sighted users, thus allowing the greatest amount of access to information about an image.
As with alt text, an image requires a caption if it conveys important information. Captions work best for:
- Images that require a heading to understand what the context of the image: For example, portraits of people or pictures of geographic locations may benefit from a caption to ensure everyone is aware what the image is about.
- Images that require supporting or additional information: Some images may present symbols or signs that require additional explanation. A caption will allow both sighted and non-sighted users to know what that additional information is.
- Images that are complex: Some images that are complex may benefit from a caption. However, these images would benefit from a caption as long as the caption is not too long. If the caption overwhelms the user and takes up too much space, there may be other methods to provide a text alternative. Refer to the complex images section for alternatives.
- Images that are using long description: The long description has been used as alt text for images that require more than one sentence. However, some modern programming languages and browsers may not support the full functionality of the long description. Captions, therefore, may be the alternative solution to avoid compatibility issues.
NOTE: When using <figure> and <figcaption> elements, the alt text attribute still should be provided.
How to add captions to an image
In HTML5, the “figcaption” element is used to provide caption for an image. The “figcaption” provides a description for a “figure” element that would be programmatically associated with the image.
Syntax:
<figure> <figcaption> text </figcaption> </figure>
Full code view:
<figure>
<img src="Periodic_Table_of_Elements_Nobel_Gases.png" alt="Periodic Table of Elements">
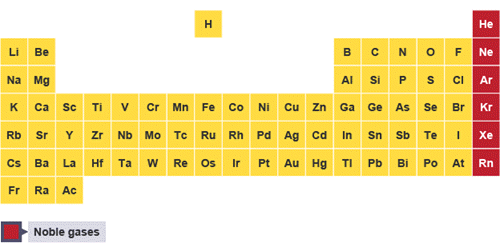
<figcaption> Periodic Table of Elements with the Nobel gases emphasized in red. The Nobel gases are He- Helium, Ne- Neon, Ar- Argon, Kr- Krypton, Xe- Xenon, Rn- Radon </figcaption>
</figure>
Examples of captions for images:
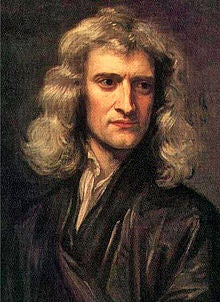
The image below (Example 3) is an example of an image that benefits from a caption instead of alt text. The image is a portrait of a famous historical figure, Sir. Isaac Newton. Users who are not familiar with this historical figure will require a text description to know who this person is. A caption will provide both sighted and non-sighted users this information.

The next example (Example 4) is an image of a basic structure of a periodic table that it is highlighting the Nobel gases column and is only displaying the symbol of the elements and not the full name of the elements. If a user is not familiar with the naming of chemical elements, providing the name of the symbol within alt text will not help sighted users understand what the symbols represent. Instead, providing this information through a caption will benefit both sighted and non-sighted users.

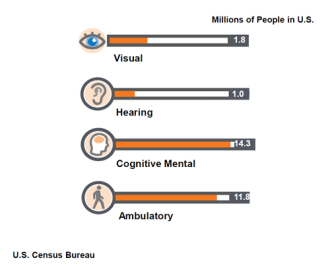
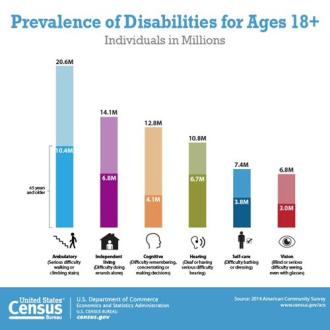
The final image (Example 5) is a complex image. It displays a bar graph and each bar represents people in the U.S with a particular kind of disability. The caption for this image is slightly long, but not too long where it overwhelms the page. However, if the description for an image is too long, a caption may not be a suitable method to provide a text alternative.

Text Alternatives for Complex Images
- Why do complex images need different text alternatives?
- WAI-ARIA Approach
- Link within the Image Description Approach
Why do complex images need different text alternatives?
Images that provide large amounts of information and need more than one sentence to describe the image are considered a complex image. Such images include graphs, charts, diagrams, and illustrations. Complex images will typically need a long text description for them to be fully understood. The problem with providing a text description for a complex image has to do with the placement of the description. Historically, the long description <longdesc>text</longdesc> has been used to provide alt text for complex images. However, the long description is no longer supported by most modern browsers and does not allow all users to access the detailed description about the image. Complex images require alternative methods to provide text descriptions and the most common methods include: using WAI-ARIA to associate the image with a description or providing a link to a page with the text alternative.
WAI-ARIA Approach
WAI-ARIA or Web Accessibility Initiative- Accessible Rich Internet Applications is a technical specification that defines methods to create accessible web content. When it comes to complex images, the “aria-describedby” attribute is used to associate the image with content on the page that describes the image. This method allows for an image description to reside in any area of the page, such as in a paragraph. The “aria-describedby” attribute will connect the paragraph to the image as its description.
The example below (Example 6) portrays a complex image that requires a long text alternative to fully describe the intent of the page. The description of the image, however, is located as a paragraph within the page. The "aria-describedby" attribute will associate the image to the paragraph that contains the image description.

One of Australia’s most remarkable natural gifts, the Great Barrier Reef is blessed with the breathtaking beauty of the world’s largest coral reef. The Reef contains an abundance of marine life and comprises of over 3000 individual reef systems and coral cays and literally hundreds of picturesque tropical islands with some of the worlds most beautiful sun-soaked, golden beaches. Because of its natural beauty, it has become one of the worlds most sought after tourist destinations.
(Source: Greatbarrierreef.org)
Full Code View
<img src="Great_Barrier_Reef.jpg" alt="" aria-desribedby="GBR">
[…]
<p id="GBR" >
One of Australia’s most remarkable natural gifts, the Great Barrier Reef is blessed with the breathtaking beauty of the world’s largest coral reef...
</p>
Linking to a text alternative method
In cases where the description of an image may be excessively long, providing a link next to the image that will take you to a separate page or section that contains the image description may be useful. The link used must clearly convey what the purpose of the link will be. When using this method, the following is recommended:
- Input the link for the image description as a caption
- Ensure the link description clearly indicates that it will take a user to the image description.
- Provide a link back to the previous page to go back.
- In order to have backward compatibility and support for older browsers, the "ARIA role=group" is used to group the image/figure along with the description provided as caption using “figcaption” element (see code view below).
The example below (Example 7) and the code view display the recommendations for the link to a text alternative method.

Code View
<figure role=”group”> <img alt="" src="https://www.example.com/US_Census_data.jpg"> <figcaption> Prevalence of Disabilities for Ages 18+ bar graph. <a href=" https://www.census.gov/library/visualizations/2016/comm/cb16-ff12_disabilities.html" > More information about Prevalence of Disabilities graph </a> </figcaption> </figure>
Linked Images
- What are linked images and do they need text descriptions?
- Simple linked images and accessibility approaches
- Approach 1: WAI- ARIA / Title attribute Approach
- Approach 2: Associated Label Approach
- Approach 3: Alt Text Approach
- Complex linked images and accessibility approaches
What are linked images and to they need text descriptions?
Simply put, linked images are images that also act as a link to another resource or webpage. A linked image may or may not need a text description; a text description is needed for a linked image if the image displays something of significance. However, providing a text alternative to an image can be tricky because not only does an image need a text alternative, it also requires a link description and in some cases, images may also include text overlap that is part of the actual image.
It is important to use the right coding methods to ensure both the link description and text alternative for the image are accessible. Depending on the complexity of the linked image, there are specific approaches to use that will ensure the linked image is accessible to all users.
Simple Linked Images and accessibility approaches
Simple linked images are standard links that do not have any overlaying text and they may or may not need an image description depending on the purpose of the image and the coding approach. Examples of simple linked images include social media image links and known wordmarks or icons (see Example 8).

Approach 1: WAI- ARIA / Title attribute Approach
Typically, commonly used icons do not need an image description because these link images will require a proper HTML hyperlink markup to describe the intent of the link. In this approach, WAI-ARIA along with “title” attribute is used to ensure the simple linked image is accessible (see Example 9).
Based on the type and version of the browser and the assistive technology used, any combination of aria-label, title and alt text will be announced by the Assistive Technology. Ultimately, this method will further enhance the accessibility of the linked image.

Code View
<a href="https://www.facebook.com" aria-label="facebook" title="facebook" >
<img src="facebook-logo.jpg" alt="Facebook Logo"> </a>
Approach 2: Associated Label Approach
In some instances, a visual linked text that is associated with the image may be a suitable alternative. The image should be grouped by an adjacent link text and both should be coded within one HTML hyperlink markup (see Example 10). In this example, the image/icon is used as part of the link text and it does not convey other information.

Example 10: Associated Label Approach for Simple Linked images
Code View
<a href="https://www.facebook.com">
<img src=" facebook-logo.jpg" alt=""> Facebook </a>
Approach 3: Alt Text Approach
A linked image that conveys a meaningful message will require an image description and a link description. Alt text should be used for the image description and the image should be placed within the hyperlink HTML markup to provide link description. The example below (Example 11) conveys a linked image that requires an image description and link description. When using this method, WAI-ARIA along with “title” attribute is also used to ensure the simple linked image is accessible.

Code View
<a href= "https://www.csun.edu/chemistry" aria-label= "Department of Chemistry" title= "Department of Chemistry" >
<img src= "chemistry-class.jpg" alt= "Professor teaching chemistry in a classroom" > </a>
Complex linked images and accessibility approaches
Complex linked images are images that act as links and have a text overlay as part of the image. When complex images are used, the text overlay should describe the target of the link.
Please note: when developing complex linked images, it is recommended that the image itself should bear no significance and should be considered for design purposes only and instead the text overlay should have the important information that needs to be conveyed to the user.
Approach 1: Text Overlay and Alt text duplication
To ensure accessibility for this method, alternative text should include the actual overlay text. This approach should be used only if the overlay text also describes the target page. The example below (Example 12) is an image link with a text overlay that has an identical description to target link.

Code View
<a href= "http://www.csun.edu/universaldesigncenter/business-global-partnering" >
<img src= ”global-partnering.jpg" alt= "Learn about Business Global Partnering" > </a>
Approach 2: for text overlay with distinct text
If the overlay text is different than the title or main content of the target page, the “aria-label” along with the “title” attribute should be used in the hyperlink element. In this case, the target page will be provided within the link element and the alt attribute will contain the description of the text overlay.
Based on the type and version of the browser and the assistive technology used, any combination of aria-label, title and alt text will be announced by the Assistive Technology. Ultimately, this method will further enhance the accessibility of the linked image (see Example 12).

Code View
<a href= "https://www.csun.edu/universal-design-center/business-global-partnering" aria-label= "Learn about Business Global Partnering" title= "Learn about Business Global Partnering" >
<img src=”global-partnering.jpg"alt="Out licensing opportunities and planning" > </a>
Decorative Images
What are decorative images?
Decorative images are images used to provide a certain structure or layout to a webpage to make the page more visually appealing. They do not, however, provide significant information to a webpage.
Do decorative images need text descriptions?
Decorative images do not require a text alternative. When decorative images are used, the null (empty) alternative text should be provided (Alt=””). This will allow assistive technologies to skip these decorative images.
The image below (Example 14) is an example of an image that does not require alt text. The image is a line separator and its only purpose is to separate the main content text on the page from the footer text.