How to Learn More
The Netscape Help Feature
Netscape Communicator has an online manual accessible from the Help
menu. Choose (i.e., click):
Help - Help Contents
From the NetHelp window that appears you can choose either Contents
(the default selection) or Index to find information.
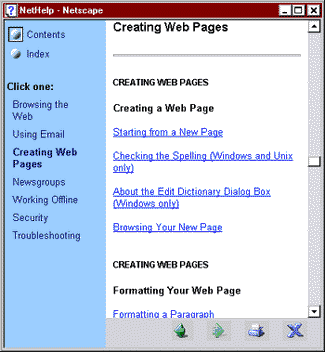
With Contents selected, click Creating Web Pages (see
Figure 1, below), then scroll through the "Creating Web Pages" section
of the "table of contents" and follow the appropriate link to get to the
topic of interest.
FIGURE 1. NetHelp
Contents Window |
| |
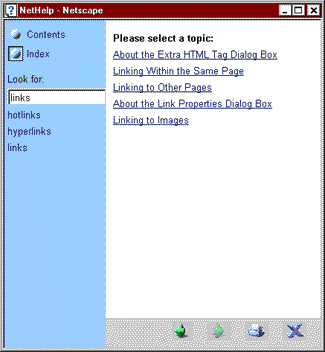
FIGURE 2. NetHelp
Index Window |
|
|
