Description
All functionality of web content must be navigable and operable through a keyboard interface. Keyboard accessibility is critical to ensure all users have access to information without requiring a mouse. To be keyboard accessible a web page must not only be keyboard operable it must also incorporate the following: a visible keyboard focus, appropriate tab order, and avoid keyboard traps.
Keyboard Focus
To ensure keyboard accessibility it is important that keyboard focus is present on a web page. Keyboard focus allows a visual indication of the user’s location on the webpage. When an item has keyboard focus, it can be activated or manipulated with the keyboard. A basic focus indicator is provided automatically by the web browser and is typically shown as a border. However, keyboard focus indicators vary and can take different forms. Although keyboard focus varies by browser, there are web kits that alter the CSS which will allow keyboard focus to be more apparent.
Tab order
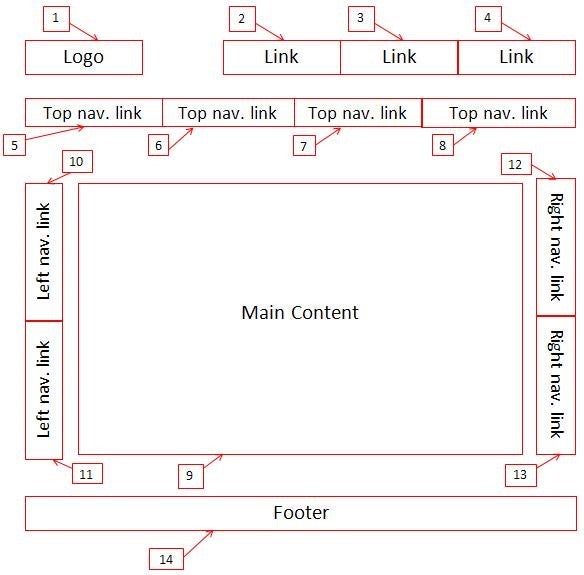
Tab order is important for proper navigation through a keyboard interface. The keyboard tab order must be coordinated with the structure of the webpage. The default keyboard navigation order must be logical and intuitive. The tab order should follow the visual flow of the page: left to right, top to bottom - header first, then main navigation, then page navigation (if present), and finally the footer.
Avoiding Keyboard traps:
It is important that keyboard traps be avoided to ensure no barriers to navigation through a keyboard interface. A “keyboard trap” occurs when a person who uses a keyboard cannot move focus away from an interactive element or control using the keyboard alone. Keyboard traps often occur in calendar widgets or dialogue boxes. For example, the user expands an accordion item, but is unable to move to the next item using the “tab” key or unable to collapse it using the “esc” key.
Why is keyboard accessibility important?
Keyboard accessibility is one of the most important aspects of web accessibility. Not all users navigate the page with the mouse or a trackpad; some users only rely on keyboard to navigate. Many users with motor disabilities rely on a keyboard. Assistive technology users will also typically use a keyboard for navigation. In addition to traditional keyboards, some users may use modified keyboards or other hardware that mimics the functionality of a keyboard. Moreover, ensuring keyboard focus, tab order and no keyboard traps is important for the following reasons:
- Keyboard focus will primarily allow sighted users to know which element from the webpage has focus. If keyboard focus is not present or is difficult to visually see, it becomes a barrier to a user and makes it difficult to access information through a keyboard.
- Keyboard tab order allows users to properly navigate the page. If the tab order is incorrect and instead starts on the top of the page and then directs the user to the bottom of the page, users will have missed the content in-between those two sections or the user will be forced to use the “tab” key numerous of times before they reach their destination.
- Keyboard traps prevent the user from navigating further in the page. A user may be forced to perform various workarounds to access the information or may be completely blocked from navigating through the entire webpage again.