Introduction
When sensory characteristics such as color, shapes, size, visual location, orientation, or sound are used on a webpage, they must NOT be the only means used to convey information. Users who are blind, have low vision, are deaf or hard of hearing, or have cognitive disabilities will be unable to perceive information that is conveyed with sensory characteristics. Alternative methods to convey sensory characteristics information must be provided to ensure all users understand this information.
Color
Color is commonly used to emphasize text, links, forms, or objects. However, using color only to convey information can present accessibility barriers to various users. The following are ways color can be used in a webpage and the issues with using color only:
- Color with Text: color is often used to highlight important words or phrases in web content. However, using color to differentiate information is a problem for users who are unable to perceive the color.
- Color with Links: It is a common practice to use color to differentiate links from regular text. However, color should NOT be used as the only means to differentiate links from regular texts. Links must have more than one method to distinguish them including bold, underline or italics. Refer to the Web Accessibility Criteria: Links for more information.
- Color with Forms: Color is often used to highlight required sections in a form. If users cannot see the color, they will not know the information in the form is required and will thus have difficulties completing the form. Required fields require alternative method to differentiate them such as an asterisk (*) or the word “required” next to each required field. Refer to Web Accessibility Criteria: Required Fields for more information.
- Color with Objects: Color-only objects are objects that have their meaning described through the use of color. Users who cannot perceive color will be unable to understand what each object represents. Instead, color-only objects require descriptions or alternative methods to convey information.
Shapes and Size
Shapes and sizes can be used to differentiate content and elements. For example, shapes are often used to convey buttons in a webpage or form. However, since assistive technologies cannot emphasize elements based on their color and shape, users who rely on these technologies will be unable to understand information conveyed by shapes and sizes. Therefore, providing an additional method to supplement shape and size indicators will allow all users to understand the information.
Visual Location, Orientation, and Sound
Visual location, orientation, and sound is often used to guide a user to specific areas in a webpage or provide additional information. Using these sensory methods can be a problem for users who are blind or low vision, have cognitive disabilities or are deaf or hard of hearing and are unable to perceive information using these methods.
Best Practice
- Avoid using sensory characteristics only as a method to emphasize information or content on a webpage.
- For links, do not use color as the only method to differentiate a link from regular text. Use underline and HTML link markup to present the link.
- For forms, it is recommended to add symbols or highlight to emphasize important text.
- Use a grayscale tool to test for color only.
- Do not shapes solely by color. Use numbers or text in addition to color.
- Provide textual information for all elements on the page including images, glyphs, and buttons.
- When using buttons always provide textual information referencing a button in addition to the sensory characteristic.
- Avoid instructions that rely on sound.
Examples
Example 1: Color only in Objects
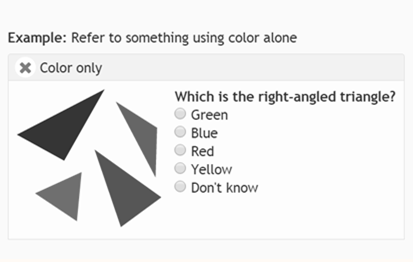
The images below demonstrate the problems with conveying information with color only. The images display an activity that asks to identify right-angled triangle and choose an answer based on the color of the triangle. The image to the right has color and users who can see the colored will know that the answer is "green". However as demonstrated in the left image, if color is not present or cannot be seen by users, they will not be able to know the answer to the question.


To ensure all users will be able to respond to the question, a combination of color and other indicators should be used as demonstrated in the image below. The image is of the same activity asking users to identify the right triangle. However, instead of only color being used to answer the question, a number has been associated with each of the triangles. This will allow users to identify the right-angled triangle based on the color of the triangle and its number.

Example 2: Color only in Forms
The images below demonstrate the problems with using color only to identify required form fields. The image on the right (bad example) uses the color red to indicate a form field is required. Users with color vision impairments will not know the fields are required. The image to the left (good example) demonstrates how to correctly identify required form fields. All the required form fields are labeled "required" which will make it easier for all users.


Example 3: Buttons and Shapes
The image below displays two arrow buttons pointing in opposite directions. The buttons contain no instructions that describe their functionality. As a result, users may not be able to understand that what these arrows represent in the webpage.

In this example the same buttons shown in the image above are displayed. However, in this image, the buttons have labels and have reference text below that provides additional instruction. Users will now know that the arrow buttons represent next and previous buttons in the page.

Testing Methods
- Inspect the website and look for any content that uses color, shapes, size, visual location, orientation, or sound to convey important information.
- Verify that the sensory characteristic is not the only way used to convey the information.
