Conducting web accessibility evaluations is crucial in order to identify barriers that can prevent individuals with disabilities from accessing web content. Web accessibility evaluations are generally conducted using automated tools and manual testing techniques.
Automated tools are generally enterprise level tools that can test an entire website against accessibility standards. Tools such as Compliance Sheriff and Siteimprove are considered automated tools.
Manual testing techniques consists of a combination of tools and plug-ins and that can scan web page and conducting overall inspections of the web code to identify issues.
The following is a list of tools and plug-ins used to conduct manual accessibility evaluation:
- WAVE-Web Accessibility Evaluation Tool
- ANDI- Accessible Name & Description Inspector
- Colour Contrast Analyser
- Grayscale The Web
- Web Developer Extension
- AXE
WAVE - Web Accessibility Evaluation Tool
WAVE is a suite of evaluation tools that help authors make their web content more accessible to individuals with disabilities. WAVE can identify many accessibility and Web Content Accessibility Guideline (WCAG) errors, but also facilitates human evaluation of web content. You can use the online WAVE tool by entering a web page address (URL) in the field above. WAVE Firefox and Chrome extensions are available for testing accessibility directly within your web browser - handy for checking password protected, locally stored, or highly dynamic pages. We also have a WAVE Runner service, subscription WAVE API and a stand-alone WAVE API for easily collecting data on many pages. If you need enterprise-level reporting and tracking of accessibility, WAVE powers the Pope Tech accessibility tool.
Video Credit: WebAIM - Web Accessibility in Mind - Introduction to WAVE (total length 11:20 mins)
Source:
Web Accessibility Evaluation Tools
Download:
WAVE Toolbar for Chrome
WAVE Toolbar for FireFox
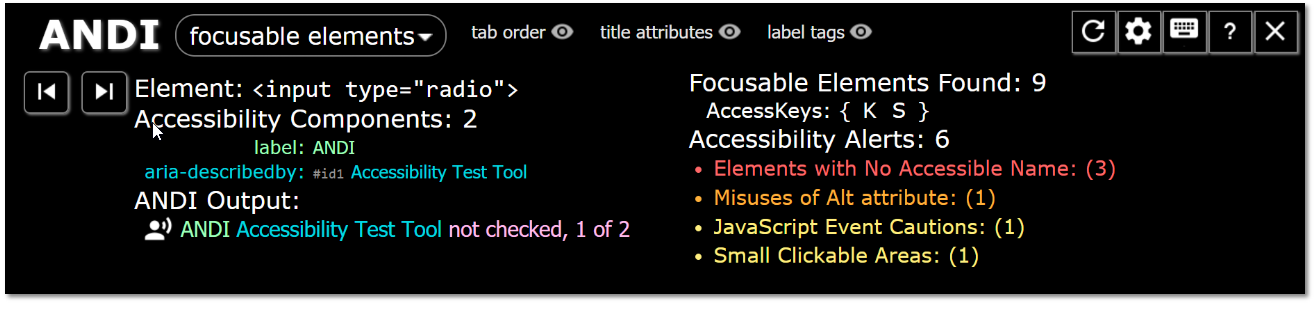
Accessible Name & Description Inspector
ANDI is a free tool to test web content for accessibility. It is a "favelet" or "bookmarklet" that will:
- Provide automated detection of accessibility issues
- Reveal what a screen reader should say for interactive elements
- Give practical suggestions to improve accessibility and check 508 compliance
- Give practical suggestions to improve accessibility and check 508 compliance

Source:
Accessible Name & Description Inspector
Installation:
Refer to the ANDI (Accessible Name & Description Inspector) web page for instructions.
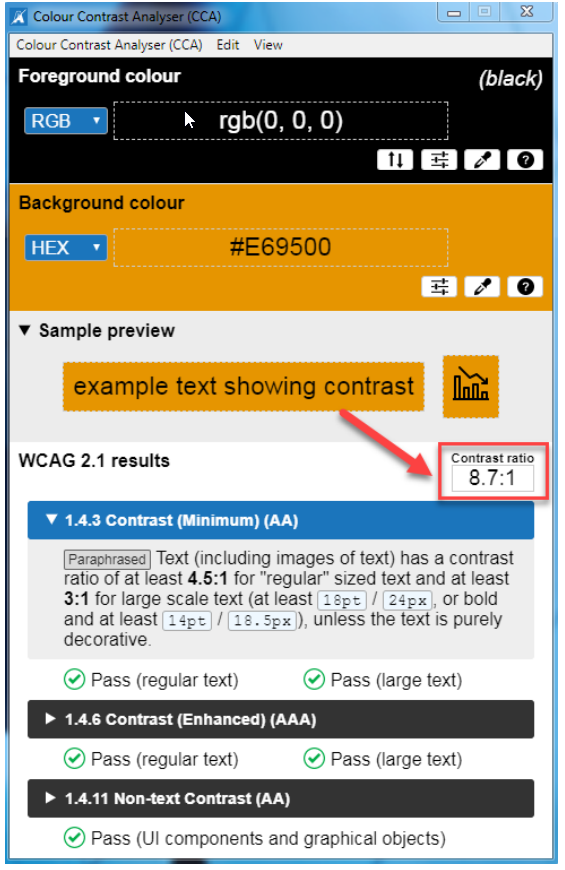
Colour Contrast Analyser
The Colour Contrast Analyser (CCA) helps you determine the legibility of text and the contrast of visual elements, such as graphical controls and visual indicators. Features include, WCAG 2.1 compliance indicators, Several ways to set colours: raw text entry (accepts any valid CSS colour format), RGB sliders, colour picker (Windows and macOS only), Support for alpha transparency on foreground colours and Colour blindness simulator.

Source:
The Paciello Group, Colour contrast analyser
Download:
Colour Contrast Analyser for Windows / macOS
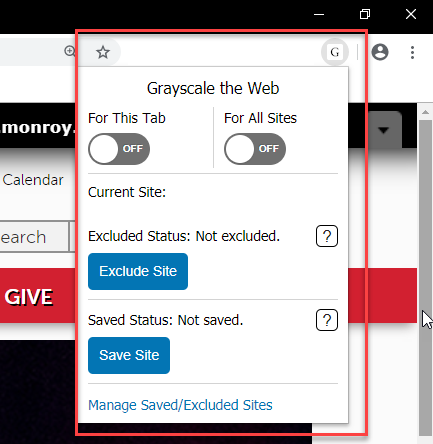
Grayscale the Web
Removes all color from websites, turning them gray. Can be set for specific sites and tabs, or for all sites. When you first install Grayscale the Web, you will need to refresh any tabs that were already open before this will work for them. Once you refresh a tab it should work from then on out. Any new tabs you open should work fine right away.

Source:
Chrome Web Store.
Download:
Grayscale The Web - Save Sites
Web Developer Extension
Adds a toolbar button with various web developer tools. The Web Developer extension adds a toolbar button to the browser with various web developer tools. This is the official port of the Web Developer extension for Firefox.

Source:
Chrome Web Store.
Download:
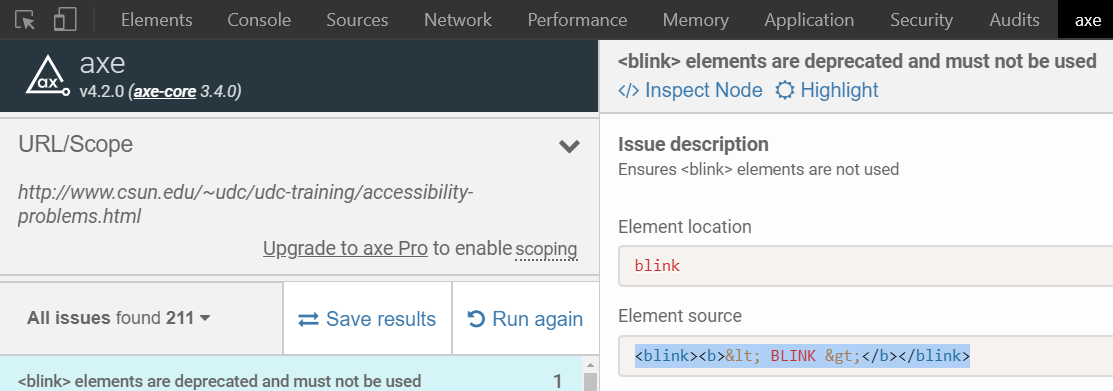
axe: Accessibility for Development Teams
Axe is ideal for development teams to test their Web or Android applications to help identify and resolve common accessibility issues. It’s simple to use, doesn’t require advanced accessibility knowledge.