Updated July 2015
The Division of Student Affairs Web-One Content Style Guide serves as a supplement to the Web-One guidelines set by the division of Information Technology and University Advancement. In keeping with the university’s goals to improve accessibility, increase consistency and implement branding initiatives, the following standards have been set for all Student Affairs websites. If you have any questions, please contact Student Marketing & Communications at (818) 677-5848.
Header
The header is consistently used on all Web pages. After the wordmark, the secondary wordmark should read Division of Student Affairs, and the tertiary wordmark should read the official department name (e.g., Student Outreach and Recruitment, not SOAR or Student Outreach & Recruitment).

Navigation
Primary navigation bar
The primary navigation bar may contain up to seven primary menu links and should include your most essential categories. The first link should read Home and the last link should read About Us. If space permits, use official program names, and refrain from using abbreviations and ampersands. There is a 127-character limit for the seven primary menu links combined.
![]()
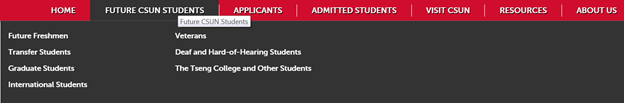
Drop-down menu
A drop-down menu option is available. The menu will display as it does on the CSUN home page — a dark gray block that covers the width of the banner image. The drop-down menu is optional; available for one, some or all of the primary navigation menu links; and optimal for content-heavy websites.

Constituency navigation bar
The constituency navigation bar is optional and appears below the main banner image on the home page. If you select one of the constituency navigation links, it will lead you the page for that link and the constituency navigation menu will move to the left column. The constituency navigation bar has a five-link limit and should mainly be used to target possible visitors to CSUN websites.
Because the constituency navigation bar does not appear on every page of the website, it is best to only include content that can also be found in other sections of the website.
If you are using the constituency bar to describe particular visitors, follow the naming conventions and order below.
- Students or Prospective Students
- Faculty, Staff or Faculty and Staff
- Employers, Volunteers or Counselors
- Parent or Guardian and Parents and Guardians
- Alumni
- Community
![]()
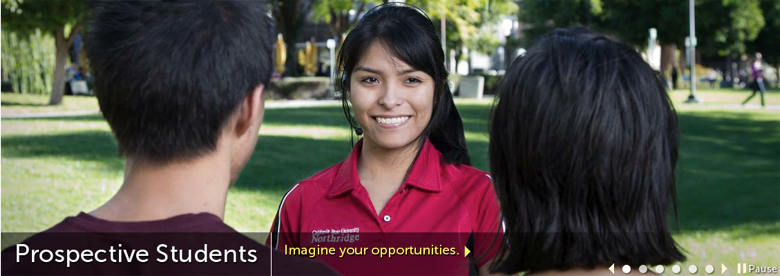
Banner
The home page banner image may include one static image or up to six rotating images. Rotating images will either rotate automatically every five seconds or manually as the user controls the rotation. Images should measure 1128 pixels (width) by 400 pixels (height).
You may include an optional banner image on each of the subpages. The image will not rotate and should correspond to the particular section. The image should measure 1128 pixels (width) by 300 or 264 pixels (height). If you opt to use subpage banners, make sure they are all the same height.
All images should be student-centric and university appropriate (avoid shots from unflattering angles and those that show too much skin). Images should also illustrate the main purpose of the department, especially the first image, which will include the official department name. See the following section Banner Guidelines for tips on selecting the best images.
If you decide to link the department image, include a teaser line in yellow text. If you do not customize the yellow text, the URL will display on the banner. The phrases, Read more, and, Click here, should not be used since they do not meet Web accessibility standards for hyperlinked text.
Images that do not link to a specific page do not require the yellow text, but all home page banner images require the title text in white. Include the department name on at least the first banner image on the home page.
Event-specific advertising banners may be included, but they should be photography-based and accessible. Advertising banners that are not photography-based may be used if at least one rotating image is a student-centric photograph.
Please contact the Universal Design Center if you have questions regarding accessibility.

Banner guidelines
Web-One home page banner dimensions: 1128 pixels (width) by 400 pixels (height)
Web-One subpage banner dimensions: 1128 pixels (width) by 300 or 264 pixels (height)
Do
Select pictures with a central focus on people or objects.

Choose bright-colored pictures that are vivid and vibrant but not overexposed.

Use balanced crops.

Crop images in a way that you can still see the overall context of the image to help explain the surroundings.

Don’t
Don’t use photos that lack focus or a focal point.

Don’t select dark pictures with dated, dingy or overexposed colors.

Don’t use off-balanced or uncentered crops.

Don’t use images cropped so tightly that you can’t understand the context or show what you are trying to portray.

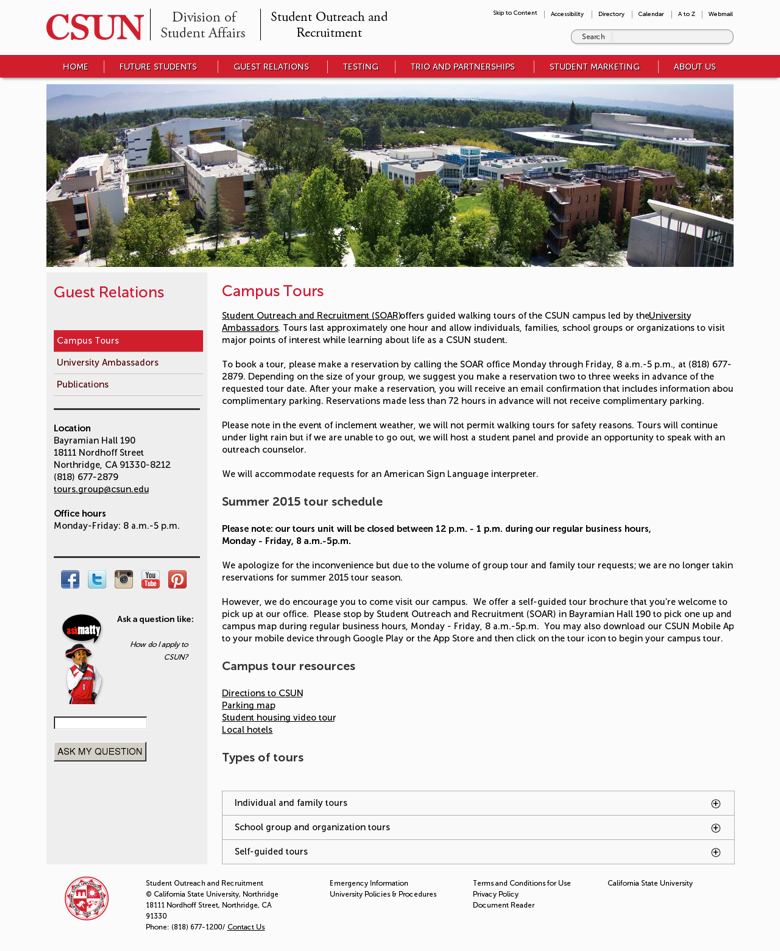
Center column content
The department name automatically generates as the title of the page. If you alter the department name text, the location of the page will change, and the home page will not function. Write general information about the department below the title.
Below the general information paragraph or image tiles (see the following section Image Tiles for more information), insert a News and Events or Dates and Deadlines section. Include featured news, announcements, important dates, pressing deadlines or events with teaser text next to each entry and an optional thumbnail. If necessary, link to the appropriate news or event feed at the end of each teaser.
Fonts and font-size properties are predetermined by the Web-One template.
Please see the CSUN Style Guide for specific guidelines related to punctuation, grammar and spelling.

Image tiles
Some departments may replace the welcome text area with image tiles that link to specific information. Image tiles will be approved on a case-by-case basis and limited to six tiles created by Student Marketing & Communications.

Left column content
Graphic icons (quick links)
The left column will include side blocks of information beginning with optional graphic icons (quick links) directing to the most-used services or popular content; they should not replicate any of the primary navigation menu links or serve as an additional navigation menu. For University Counseling Services and the Klotz Student Health Center websites, include a Student Health 101 image link above Ask Matty.
You may choose up to six graphic icons that must be created by Student Marketing and Communications. All icons must include text below the graphic in order to meet accessibility standards.

Calendar
An optional calendar on the home page displays the current month and allows you to scroll through previous or future months. Select highlighted dates to view even details on another page. You may also view events in list form on the same page under the News and Events section.
The optional calendar display will only appear in the left column of the home page unless placement in the subpage left column is requested.

Location and hours
Place the location and hours for your department in a side block directly below the graphic icons. Use Museo Sans 700 for headings and Museo Sans 500 for body copy, and link the building name and room number to the official campus map. If you include more than one number, label the numbers (e.g., telephone or fax). If you only include the telephone number, do not label it Telephone — list only the digits.
Location
Department building name and room number
18111 Nordhoff Street
Northridge, CA 91330-mail-drop code
(818) 677-XXXX
Hours
Monday-Thursday, 8 a.m.-5 p.m.
Friday, 9 a.m.-3 p.m.

Social media icons
Social media icon dimensions: 30 pixels (width) by 30 pixels (height)
Place approved social media icons below the location and hours side block. Social media icons should measure 30 pixels by 30 pixels and link to the department’s official social media pages or the official CSUN social media pages. Contact Student Marketing & Communication if you need the social media icon graphics. The follow is a list of official CSUN social media pages.
- Facebook: www.facebook.com/calstatenorthridge
- Twitter: www.twitter.com/csunorthridge
- Instagram: www.instagram.com/csun_edu
- YouTube: www.youtube.com/calstatenorthridge
- Pinterest: www.pinterest.com/csunorthridge

Ask Matty
The Ask Matty search field is located in the side block directly below the locations and hours side block. Use Museo Sans 100 for body copy. The Ask Matty question is customizable. Make sure the question relates to your department and the appropriate answer populates when you type the question. If an answer doesn’t appear, you can always add information about your department to the database by contacting communications specialist Marcos Rodriguez at marcos.rodriguez@csun.edu.

Footer
The footer is consistently used on all CSUN Web pages. It includes the university’s privacy policy, emergency information, etc. You have the option of adding two links.

Subpages
You may include an optional banner image on subpages. The image should measure 1128 pixels (width) by 300 or 264 pixels (height). Photographs of students are encouraged but not required. Include the name of the section in red underneath the banner image; this will be the name of the page and should match a primary link or drop-down menu name.
Keep the two-column format from the home page or opt for three columns if you need to feature more information. Everything in the left column will remain the same and mirror the home page. However, there will be and additional side block menu if you’ve clicked on a primary link with a drop-down menu. The drop-down menu links now appear at the top of the left column.
Enter the body text in the center column. If you have a large amount of text for a particular section, it’s best to break it up by using the multibody setting. The multibody setting will hold the same amount of information as the body setting, but the information won’t display until selected.

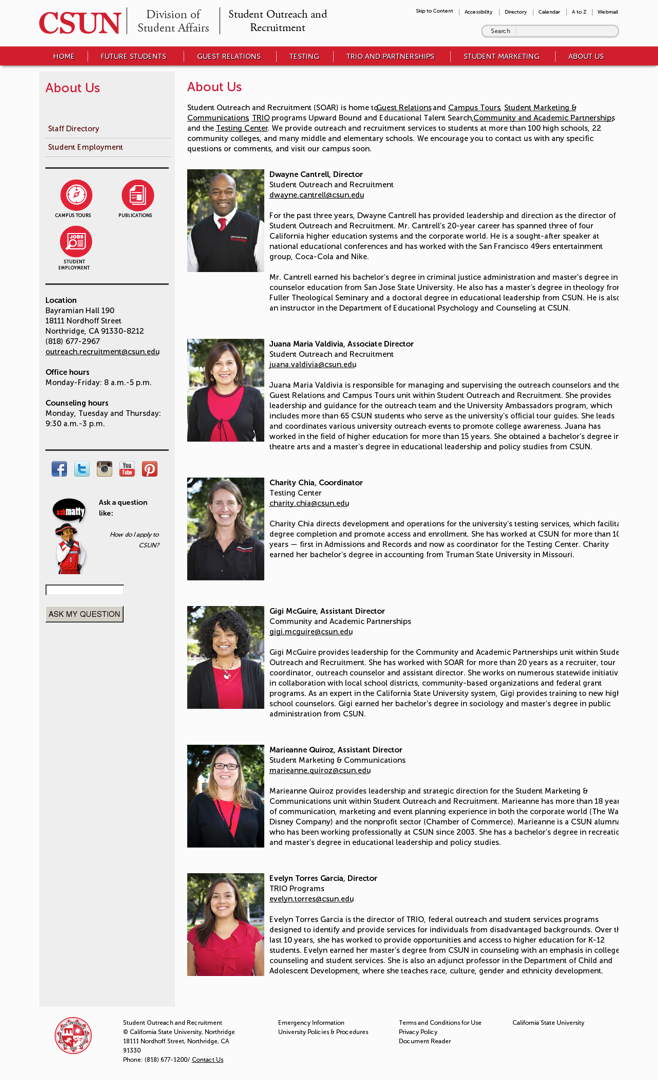
About Us
Include a general description of services, and touch on the department mission, values or goals; this may or may not be an extension of the general text found on the home page. Include an appropriate headshot (150 pixels by 200 pixels) for any manage at the assistant director level or above. Next to the headshot, include the person’s full name, title, email address and short biography. For the rest of the staff, include name, title and email address. Headshots are not required for general staff. Student Marketing & Communications will arrange and photo shoot for your department’s headshots.
You also have the option of including two drop-down menu pages, Staff Directory and Student Employment. If you use the additional pages, include the general description of the department and management photos and biographies on the main About Us page. Use the Staff Directory page to list every staff member name, title and email address. Use the Student Employment page to list job opportunities for students.

Text guidelines
Headings
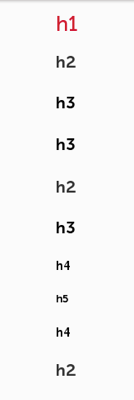
To conform to accessibility standards, headings on each page must be ordered chronologically in ascending order. Each page begins with h1, which can only be used once on any page. Multiple uses of h2 and greater are allowed but they must be ordered chronologically in ascending order in each instance.

Multibody headings
Headings for each multibody must be ordered chronologically in ascending order. Each multibody title is, by default, formatted as h2. Therefore, content within each multibody begins with h3. Multiple uses of h3 and greater are allowed within the multibodies but they must be ordered chronologically in ascending order in each instance.