To establish a consistent vocabulary for the current-student myNorthridge Portal
banner
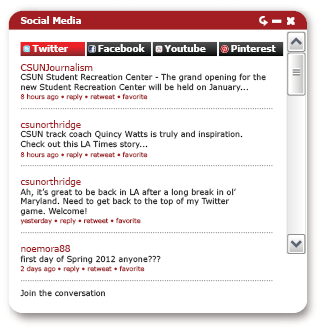
A feature dedicated to sharing campus events
click
To comply with Web accessibility guidelines, do not use when referring to the usage of a cursor or a mouse to access features or links on the portal. Some alternatives include choose, select or go to.
CSUN email
Use when referring to the official university email for CSUN students.
cursor or mouse
Do not use. See definition for click.
departments
Follow the preference of each department. If not listed, please call the unit to confirm name.
Admissions and Records
Alumni Association
Associated Students
Athletics
Career Center
Delmar T. Oviatt Library
Department of Police Services
Disability Resources and Educational Services
Educational Opportunity Program
Financial Aid & Scholarship Department
Graduate Studies
International and Exchange Student Center
IT Help Center
Klotz Student Health Center
Learning Resource Center
Matador Involvement Center
National Center on Deafness
Office of Government and Community Relations
Office of Institutional Research
Office of Student Involvement and Development
Office of the Vice President for Student Affairs
Parking and Transportation Services
Student Housing
Student Marketing & Communications
Student Outreach and Recruitment
Testing Center
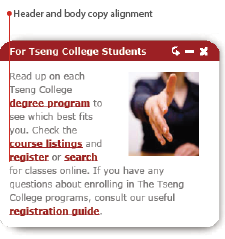
The Tseng College
The University Corporation
University Advancement
University Cash Services
University Counseling Services
University Student Union
Veterans Affairs
FAFSA
Upon first reference, the Free Application for Federal Student Aid (FAFSA). In subsequent references, shorten to FAFSA.
lightbox
A content box (see the definition for pagelet) that pops up on the portal either to push vital safety information in case of an emergency, or maximize a video or text for better viewing
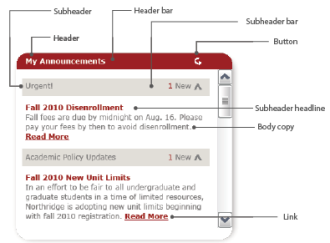
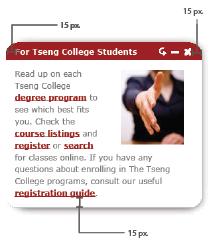
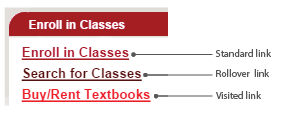
links
Should always be CSUN Red, underlined and bold. See the section Pagelet Elements under Student Portal. When mentioning a department, campus resource or organization, always include a link. For actionable items, always include a link to a website and a due date.
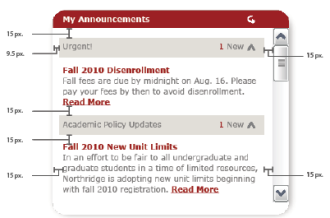
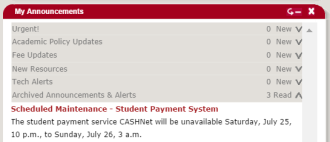
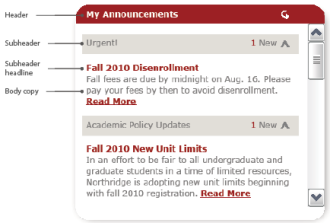
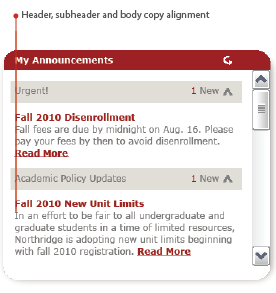
My Announcements
A content box (see definition for pagelet) dedicated to sharing the latest information about campus resources and news, academic policies, fees and portal outages.
My Checklist
A content box (see definition for pagelet) dedicated to a checklist of actionable items, such as fee payment reminders, enrollment and advising appointments
MyNorthridge Portal or portal
Do not use myNorthridge, Portal or MyNorthridge Portal
myNorthridge Prospective Student Portal
Features its own set of style standards. Not to be confused with the current-student portal.
online learning or e-learning
Use when referring to online courses
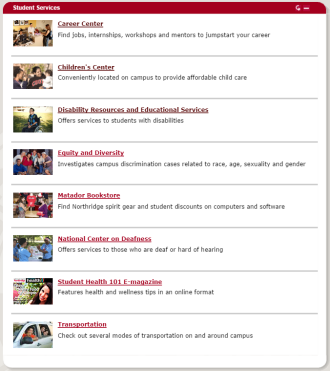
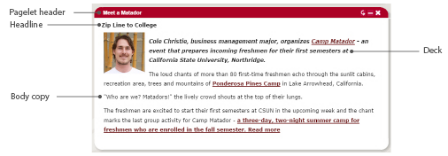
pagelet
Boxes — comprising text, hyperlinks and images — located on each tab. Users can personalize boxes by adding, deleting or minimizing, with the exception of My Announcements and My Checklist.
pagelet titles
Should not exceed three words. The pagelet title should succinctly describe the content of the pagelet.
pagelet content
Should be clear and concise. Ideally, pagelets should only highlight and direct users to resources found on another website without rehashing information. Sometimes, this is done with just a hyperlink. Some content may require a definition (example: Disability Resources and Educational Services serves CSUN students with disabilities.)
SOLAR
Upon first reference, the SOLAR Student Center. In subsequent references, shorten to SOLAR.
student ID
A unique, nine-digit number that matches a student’s identity to his student ID or her academic record
register or enroll
Use interchangeably when referring to signing up for a class.
tab
One of the following dividers on the navigation bar: Home, Academics, Services, Activities, Financial Matters, Mobile and Add Page
user ID
An alphanumeric name that is used along with a password to log in to CSUN websites.